Blog
eCommerce Website Design Best Practices

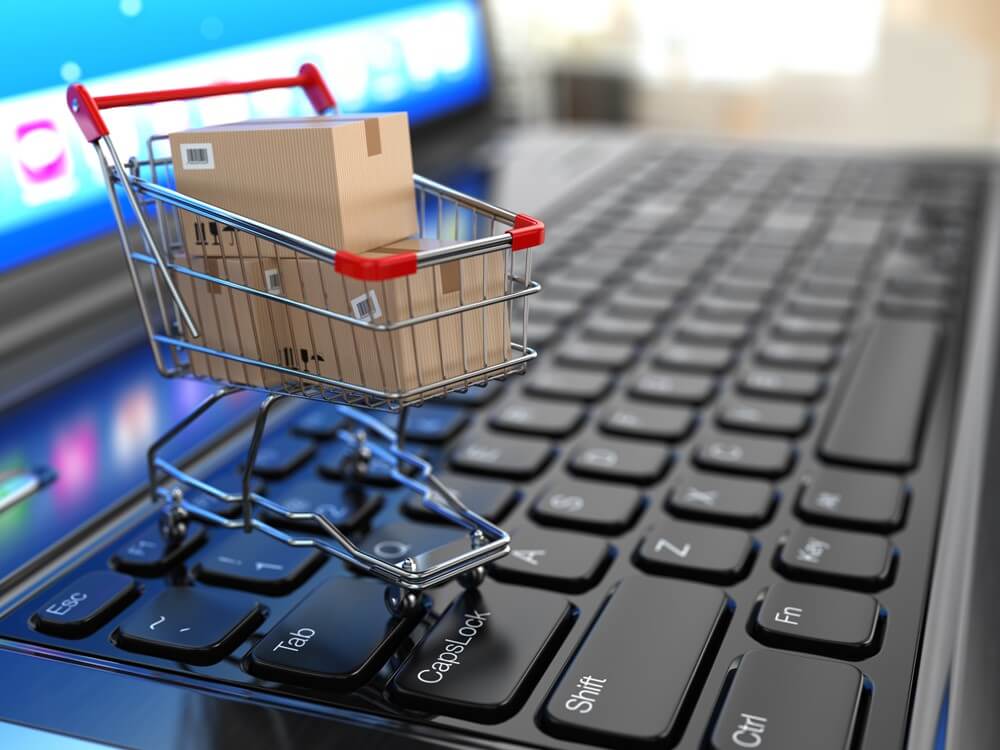
Many platforms today made it easy for anybody to build an e-commerce website, such as Shopify and WooCommerce. Apart from pulling the cost down, they developed drag-and-drop platforms where you can design the website you want without having to code a single line.
There are best practices you have to consider when designing your site—things that will make your online store a lot more enticing and professional-looking than what you have previously imagined. Today, we will show you what these best practices are so that you could incorporate them into your site later on.
Use a Hero Banner
A hero banner is a rectangular photo or video section at the top of the website, usually located just below the menu bar. This is where you could put a video or a slider for photos. Its main purpose is to show site visitors the main content of your site.
In the physical world, stores typically have windows. Behind these windows are gowns, cakes, etc. This is how people know what the store is selling without looking at the store’s name.
Websites must have the same. You can look at IceCasino CA as an example. Your hero banner is a huge section that tells the user what the website is about. It has to be big and bold. Use it to make a visual impact and also as a place where you put your call to action.
Use Photos on Your Landing Page
Your home page should not be composed of long and boring texts. You have to make use of photos in the right way to show people the product that you have.
The number of photos you use depends on what kind of e-commerce you are operating. If you are only selling one product, it makes sense to use one photo per section—photos showing a part of the product and some text that makes that part a great feature.
For something like a clothing store, the best practice is to have a section split into columns. Each column has a picture that represents a category. For example, you have a row where you have one model wearing pants, another wearing shoes, another wearing a blouse, etc.
Each picture must immediately tell consumers that if they click on it, they will see a collection of the products within that category.
Use Convenient Navigation Methods
The navigation menu is what allows your users to find what they are looking for. The best practice for designing your navigation menu is to follow the mantra “Less is More.”
Stick to the common navigation options like the following:
- About
- Contact
- Catalogue
- Terms and Conditions
- Privacy Policy
For these common options, you have to put them at the footer of your website. Typically, a consumer does not like to see this from an e-commerce store.
The menu you have to put at the top is your offering menu, and you have to use submenus if it applies. It is too confusing to navigate a website that has so many clickable links.
What you have to do is to create five to seven categories and then add sub-categories under each.
Here is an example of major categories for a clothing e-commerce store:
- Pants
- Blouses
- Shoes
- Underwear
Under Pants, the sub-categories are:
- Formal
- Jeans
- Yoga
As you can see, it is easier for a customer to navigate your store this way compared to putting all these options in your menu bar. Anybody who is interested in looking for pants will just click that option and then find what he/she is looking for.
Use Simple Styles and Themes
The last best practice for designing an effective e-commerce website is to use the principles of minimalism. Earlier, we said that less is more, and this applies to all aspects of your website.
Here are some tips:
- Do not use themes that are cluttered.
- Use a simple colour palette—do not use too many types of colours as this can hurt the eyes.
- Reduce the use of graphic arts—focus on images.
- Use simple fonts.
Also, you have to restrict the use of features and other elements on your site. Many people use eyesore features like carousels and moving objects. While these things look cool to you, site visitors actually find this really annoying.
Building an e-commerce website, as far as design is concerned, is not any different from a physical store. You have to use banners, signages and proper placement of your products. Then one mistake you can make is not to follow these rules. It is not true that going the unconventional way makes you unique—it does not. Another thing you should avoid is overcrowding your site with content—make it as minimal as possible without compromising on the message that you are sending.
-
Blog4 years ago
Importance of Extended Enterprise Training for Your Organization
-

 Guide3 years ago
Guide3 years agoHow to Reinstall Bluetooth Driver in Windows 10
-

 Gaming6 years ago
Gaming6 years agoFallout 76 – Where To Find All The Treasures Locations In The Mire And Cranberry Bog Treasure Maps
-

 Roblox3 years ago
Roblox3 years agoAll You Need to Know About Why is My Roblox Avatar a Noob












