Apple
How to Enable Responsive Design Mode in Safari

This article will show how to enable the Responsive Design Mode in Safari versions 9 through 13, as well as in OS X El Capitan and macOS Catalina.
Read Also: How to Search Safari History on Mac
How to Enable Responsive Design Mode in Safari
In addition to the other developer tools offered by Safari, the following must be done in order to activate the Responsive Design Mode in Safari:
1. When you launch Safari, a menu will appear at the top of the screen. Select Preferences from this menu.
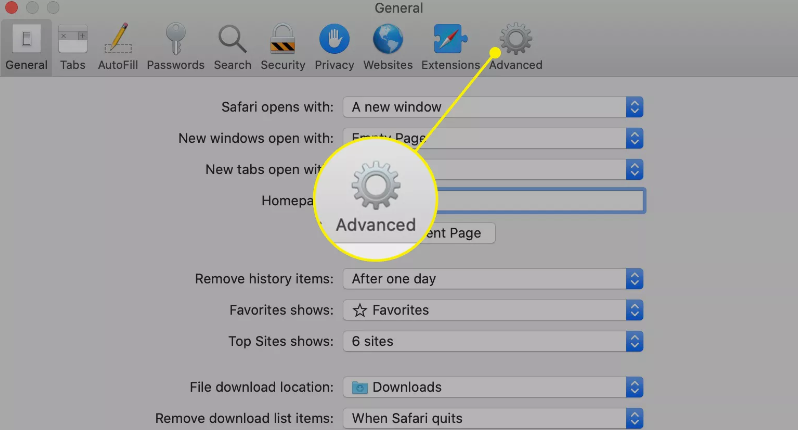
2. When you are in the dialogue box for the preferences, make sure the Advanced tab is selected.

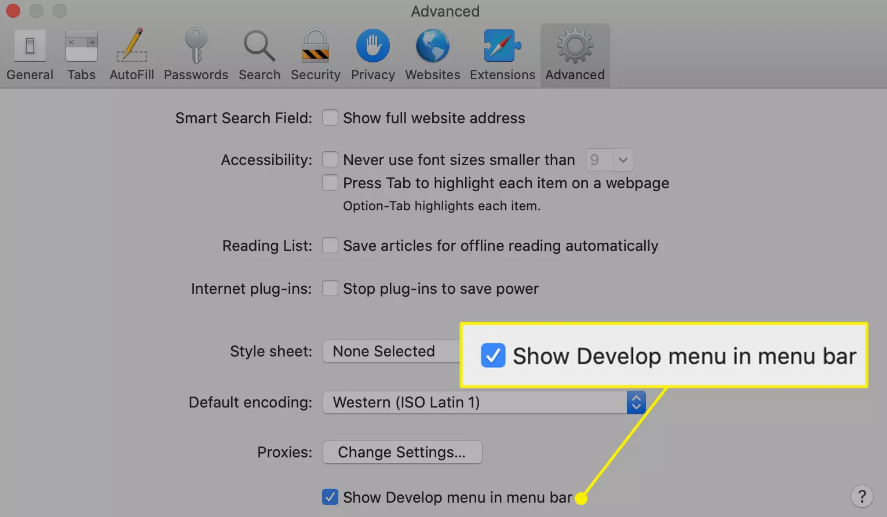
3. Checking the box at the bottom of the dialogue box will allow you to choose whether or not the Develop menu will be displayed in the menu bar.

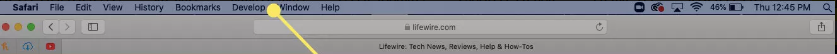
4. You should now see an item in the primary menu bar of Safari labelled Develop.

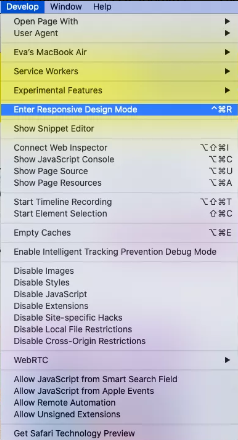
5. To enter responsive design mode on Safari, go to the Develop menu in the toolbar, then click “Enter Responsive Design Mode.”

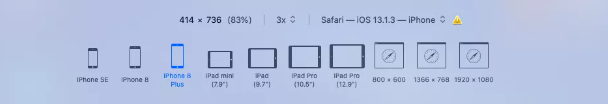
6. The currently loaded web page is utilizing the Responsive Design Mode right at this very now. At the very top of this page, you’ll find a drop-down menu where you may select an iOS device or a screen resolution to preview how the page will appear on that device or on your computer’s screen.

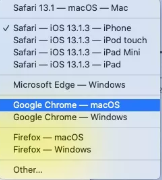
7. You also have the option of using the drop-down menu that is situated above the resolution icons in order to examine how the presentation of your website will change depending on the device being used.

FAQs
What is responsive design mode?
The process of developing a website in such a way that it appears and functions appropriately on a variety of various devices, including mobile phones and tablets in addition to desktop computers and laptops, is known as responsive web design.
How do I emulate a mobile in Safari?
The user only needs to navigate to the Develop menu of Safari, select User-Agent, and then select Safari iOS 7 – iPhone in order to access the Device Emulator. Choose User Agent from the Develop menu to access a selection of different devices. This will allow us to customise our website. This enables the web browser to be displayed in the same manner as if it were being utilised on an iPhone.
Does Safari have an emulator?
The versions of Safari that have been installed on your computer came from the official Apple installation packages; they are not phoney emulators or simulators of browsers. Due to the fact that Browserling is powered by HTML5 and JavaScript, installing any additional software is not required in order to access Safari from within Browserling.
Is Safari better than Chrome?
In point of fact, Safari is superior to Chrome on a Mac due to the fact that it consumes less power, is more effective at preserving your privacy, and integrates more naturally with the Apple ecosystem. The following is a list of every problem that could arise if you decided to use Google Chrome on your Mac.
Is Safari only for Apple?
If you decide to utilise Safari, you won’t have to worry about being hacked as long as you’re doing so on an Apple product. However, Safari is exclusively compatible with products made by Apple, whereas Firefox can run on Windows, macOS, iOS, Android, and even Linux.
-

 Travel4 years ago
Travel4 years agoBest places to see in Slovenia – Your travel guide
-

 Fortnite3 years ago
Fortnite3 years agoHow to Get the LeBron James Cosmetics in Fortnite
-

 Gaming6 years ago
Gaming6 years agoWhere to Find C4 in Tom Clancy’s The Division 2 Roosevelt Island Stronghold
-
Technology3 years ago
Top 4 Best Battery Powered Lawn Mowers for Small Yards 2022












